Everyone serious about launching something successful knows how important speed is—whether it's executing ideas, finding product-market fit, or testing different versions of your product in the real world. While FlutterFlow already enables rapid development, there’s something that can streamline the process even further:
The FlutterFlow Marketplace.
In this blog post, we’ll walk you through what the FlutterFlow Marketplace is, how to make the most of it, and how to use its components. We’ll also showcase a few of our own items that we’ve published completely for FREE.
So You Want to Build a Mobile/Web App…
You’ve chosen FlutterFlow as your development framework. Excellent choice—it allows you to create a market-ready version of your idea incredibly fast, with plenty of customization options.
But if you want to bring your idea to life even faster, there’s one more tool at your disposal:
The FlutterFlow Marketplace.
What Is the FlutterFlow Marketplace?
As the name suggests, it’s a marketplace where FlutterFlow developers and designers can sell or share for free all kinds of prebuilt components you can plug into your project—no need to design and build every button or screen from scratch. This lets you focus on the strategic parts of your app: optimizing UX, talking to users, adding features, and driving adoption.
You can find:
- UI components like login screens, dashboards, profile pages, chat interfaces, product cards
- Custom logic for Stripe payments, image processing, authentication flows, API integrations
- Widgets like maps, sliders, charts, and signature pads
- Full app templates for e-commerce, social media, SaaS platforms, and more
Is It Free?
That depends. Every creator can decide whether they want to charge for their items or offer them for free. It’s up to you to decide:
Would you rather save time by paying a few dollars, or save money by building everything from scratch?
But here’s the good news…
All Calda FlutterFlow Items Are 100% Free
Why?
Short answer: we love FlutterFlow.
We won’t go into a long explanation of why FlutterFlow is amazing—but if you want to build a slick, professional app in just a few weeks while retaining full control of your vision, it’s one of the best tools out there.
It’s helped us create many successful products for our clients, and we’re genuinely grateful. Sharing our components for free on the Marketplace is our way of giving back—so more people can bring their awesome ideas to life using FlutterFlow.
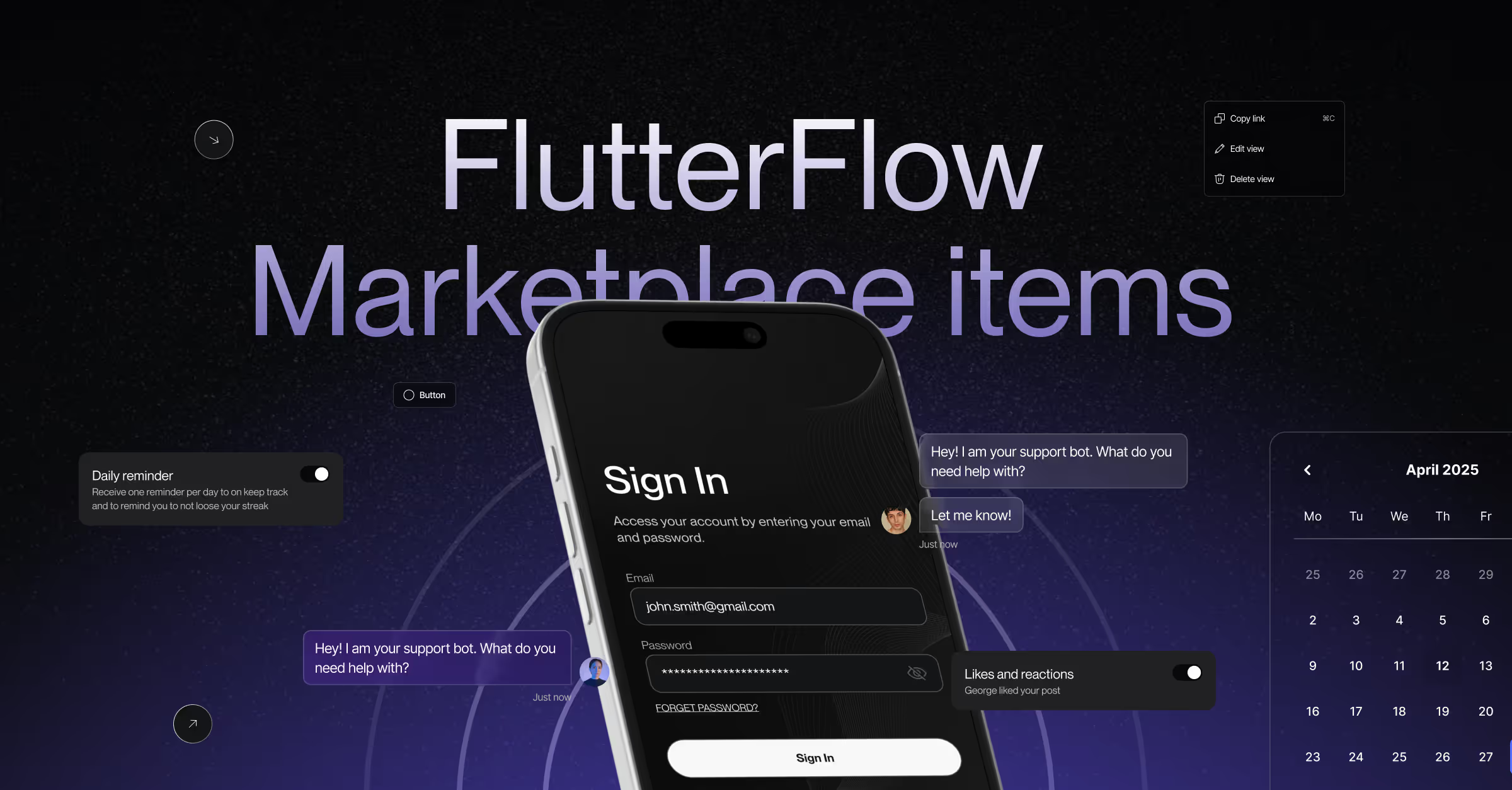
Calda FlutterFlow Marketplace Items
Here’s a quick look at some of the items we’ve published, so you can see what kind of time and effort you’ll save:
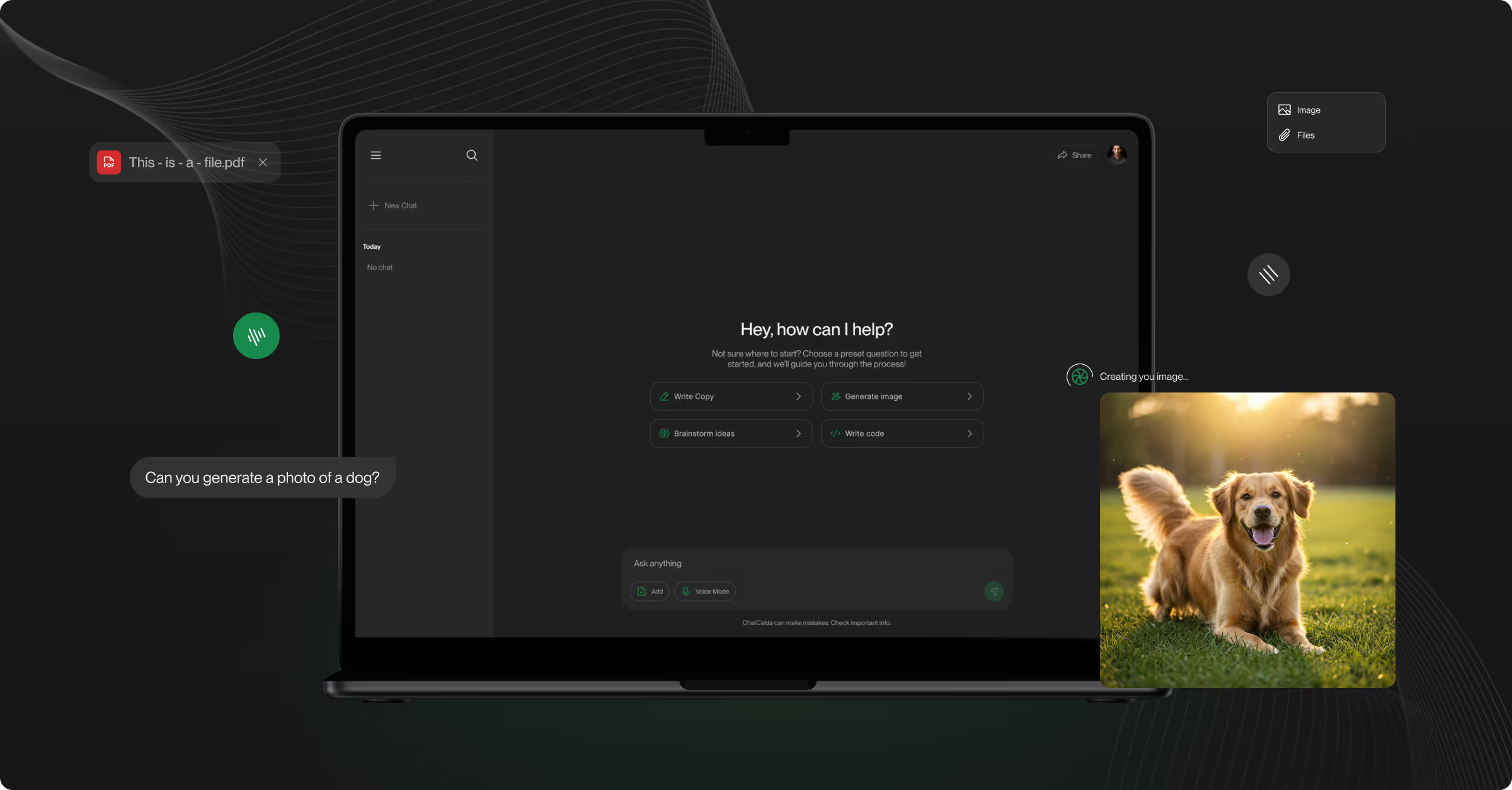
💬 AI Chat UI Kit
- 🤖 Smooth animated chat bubbles & typing indicators
- 🎨 Fully customizable themes & fonts
- 🔄 Seamlessly integrates with your AI backend
Why should your app include an AI chat interface?
Whether it’s a core part of your product or a helpful assistant that improves user experience, an AI chatbot makes your app more interactive, easier to navigate, and higher in perceived value.

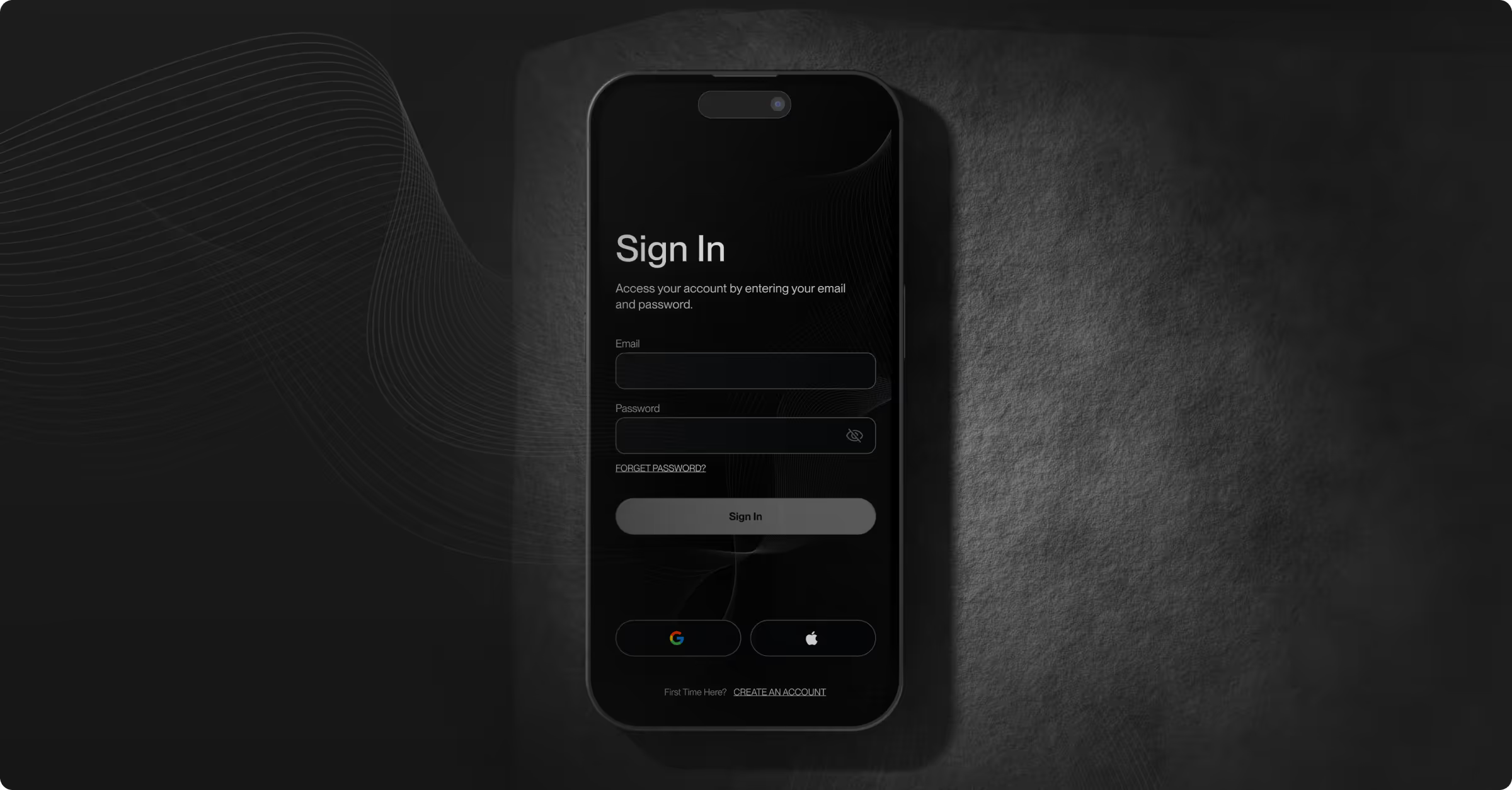
🔐 Authentication and Registration Screens
Stop building login screens from scratch. This free, production-ready kit includes:
- 🔒 Sign-in, Sign-up & Forgot-Password flows
- ✅ Built-in input validation & error handling
- 📱 Responsive UI that looks great on any device
Why do you need these screens?
They might not directly “add value,” but if you want to deliver a personalized experience, your users need unique accounts. The flow includes:
Sign In, Create Account, Forgot Password, Check Email, and Verify Email pages.

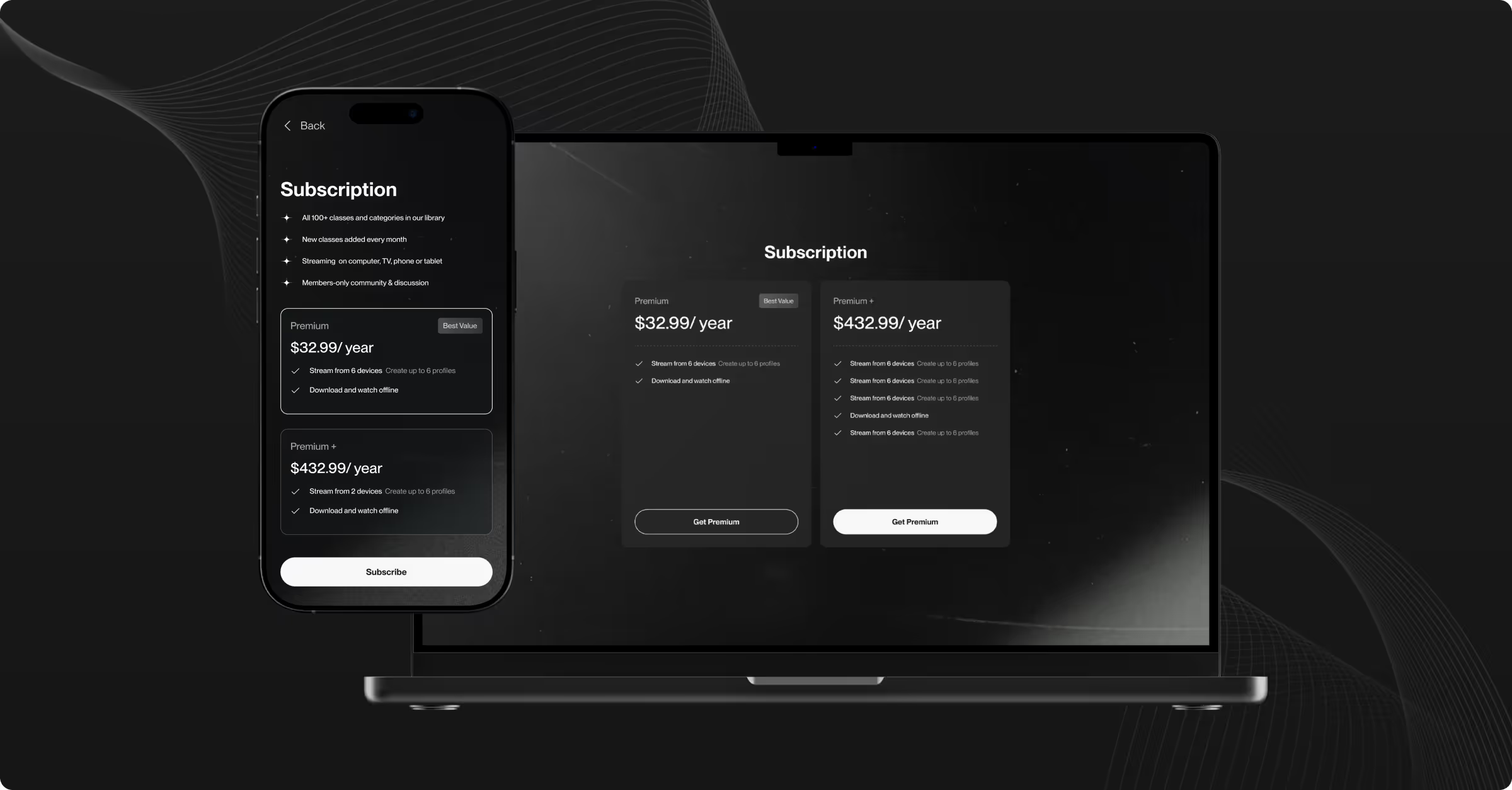
💸 In-App Purchases Screens
Unlock revenue in minutes with this UI kit:
- 🔥 Plug-and-play screens for subscriptions & one-time purchases
- 🎨 Easily customizable layouts & components
- ⚙️ Ready to connect to Stripe or your native SDK
Why use it?
Unless your app is ad-based or donation-funded, you'll need a checkout interface. A clean, trustworthy, and intuitive purchase flow increases conversions and lowers bounce rates. Instead of building it from scratch, just plug in our kit and customize it to match your brand.

🚀 Responsive Onboarding Flow
First impressions matter. This onboarding flow gives your app a polished start:
- ✨ Swipeable PageView design that adapts to all screen sizes
- 🔧 Drag-and-drop slides, easily swap icons & text
- 🚀 Boost new-user activation with a pro experience
Why is onboarding important?
Most users churn right after their first session. Confused users leave—and often never come back. A smooth, clear onboarding flow helps users get up to speed quickly and increases retention.

How to Use FlutterFlow Marketplace Items
The whole point of the FlutterFlow Marketplace is to make development even faster and easier. The items are ready to plug directly into your project—no extra dev work needed.
To get started:
- Visit the FlutterFlow Marketplace
- Search for the component you need
- Click “Clone for Free”
- Open your project, and it’ll take you straight to your widget tree—ready to tweak and use
-
You can access our full profile and all free items here.
We hope our small contribution helps some ambitious creators take the leap and finally build their product using FlutterFlow. As long as Calda exists—and we’re not going anywhere—we’ll continue publishing a new component every month on the Marketplace, completely for FREE.
Let’s build something great together.